O que é um wireframe? (com exemplos)
O que é um wireframe e como você pode criar um? Aprenda a definição, o propósito e como fazer a criação de wireframes(com exemplos práticos).
Se você mergulhou os pés no fascinante campo do design UX, provavelmente já ouviu a palavra wireframes lançada por aí.
Se você já teve algum contato com UX design, provavelmente ouviu a wireframe em algum lugar.
Fazer um wireframe de um produto(esse processo às vezes é chamado de wireframing um produto) é uma parte crucial do processo de design do produto. Mas o que realmente são wireframes e por que eles são importantes?
Neste artigo será exibido tudo o que você precisa saber sobre wireframes.
Começaremos dissecando a anatomia de um wireframe, desde o que é até onde ele se encaixa no processo de design do produto e quais recursos estão incluídos em um.
Em seguida, veremos os diferentes tipos de wireframes, quais ferramentas são necessárias para construí-los e terminaremos com alguns exemplos para mostrar sua versatilidade.
Sem mais delongas, vamos levá-lo de novato em wireframes a um quase especialista!

O que é um wireframe?
Vamos começar com a pergunta óbvia: o que é um wireframe?
Não muito diferente de um projeto arquitetônico, um wireframe é um esboço bidimensional do esqueleto de uma página web ou aplicativo.
Os wireframes fornecem uma visão geral e clara da estrutura da página, layout, arquitetura, fluxo do usuário, funcionalidade e comportamentos pretendidos.
Como um wireframe geralmente representa o conceito inicial do produto, o estilo, a cor e os gráficos são mantidos no mínimo.
Os wireframes podem ser desenhados à mão ou criados digitalmente, dependendo de quantos detalhes são necessários.
Criar wireframes é uma prática mais comumente usada por designers de UX. Esse processo permite que todas as partes interessadas concordem sobre onde as informações serão colocadas antes que os desenvolvedores criem a interface com o código.
Quando criar um wireframe?
O processo de construir um wireframe tende a ocorrer durante a fase exploratória do ciclo de vida do produto.
Durante esta fase, os designers estão testando o escopo do produto, colaborando em ideias e identificando requisitos de negócios.
Um wireframe geralmente é a iteração inicial de uma página web, usada como ponto de partida para o design do produto.
Armados com as informações valiosas coletadas do feedback do usuário, os designers podem desenvolver a próxima iteração mais detalhada do design do produto, como o protótipo ou a maquete.
Qual é o objetivo do wireframe?
Os wireframes atendem a três propósitos principais:
- Manter o conceito focado no usuário.
- Esclarecer e definir os recursos do site.
- São rápidos e baratos de criar.
Dêmos uma olhada em cada uma dessas finalidades com mais detalhes.
Wireframes mantêm o conceito focado no usuário
Wireframes são efetivamente usados como dispositivos de comunicação; eles facilitam o feedback dos usuários, instigam conversas com as partes interessadas e geram ideias entre os designers.
A realização de testes de usuário durante o estágio inicial da criação do wireframe permite que o designer receba feedback honesto e identifique os principais pontos problemáticos que ajudam a estabelecer e desenvolver o conceito do produto.
Criar um wireframe é a maneira perfeita para os designers avaliarem como o usuário interagiria com a interface.
Ao usar dispositivos como Lorem Ipsum, um texto pseudo-latino que atua como um espaço reservado para conteúdo futuro, os designers podem fazer perguntas aos usuários como “o que você esperaria que fosse escrito aqui?”
Esses insights ajudam o designer a entender o que é intuitivo para o usuário e a criar produtos confortáveis e fáceis de usar.
Os wireframes esclarecem e definem os recursos do site
Ao comunicar suas ideias aos clientes, eles podem não ter o léxico técnico para acompanhar termos como “imagem de herói” ou “chamada à ação”.
Os recursos específicos do wireframe comunicarão claramente aos seus clientes como eles funcionarão e a que propósito servirão.
Ele também permite que todas as partes interessadas avaliem quanto espaço precisará ser alocado para cada recurso, conecte a arquitetura de informações do site ao seu design visual e esclareça a funcionalidade da página.
Observar os recursos em um wireframe também permitirá que você visualize como todos eles funcionam juntos, e pode até permitir que você decida remover alguns se achar que não estão funcionando bem com o restante dos elementos da página.
O estágio de criação de wireframes é quando as partes interessadas podem ser comunicar para melhorar ainda mais o produto.
Wireframes são rápidos e baratos de criar
Sabe qual a melhor parte sobre wireframes? Eles são incrivelmente baratos e fáceis de criar.
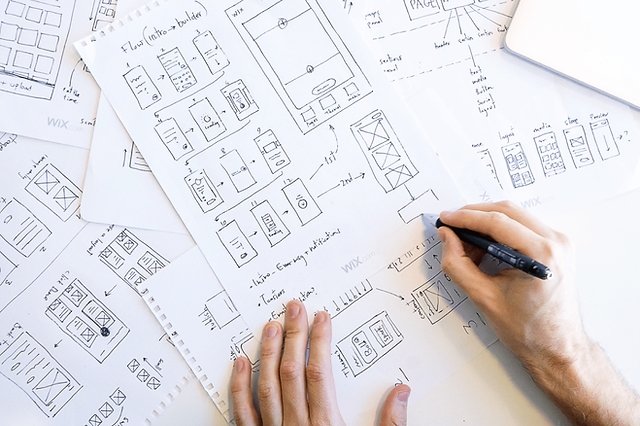
Na verdade, se você tiver uma caneta e papel à mão, poderá esboçar rapidamente um wireframe sem gastar um centavo e pouquíssimos minutos.
A abundância de ferramentas disponíveis significa que você também pode construir um wireframe digital em minutos (falaremos mais sobre isso um pouco mais tarde!).
Muitas vezes, quando um produto parece muito polido, é menos provável que o usuário seja honesto sobre suas primeiras impressões. Mas, ao expor o núcleo do layout da página, falhas e pontos problemáticos podem ser facilmente identificados e corrigidos sem nenhum gasto significativo de tempo ou dinheiro.
Quanto mais tarde chegar no processo de design do produto, mais difícil será fazer alterações!
Quais são os diferentes tipos de wireframes?
Existem três tipos principais de wireframes:
- Baixa fidelidade
- Média fidelidade
- Alta fidelidade
O fator de distinção mais significativo entre esses wireframes é a quantidade de detalhes que eles contêm.
Vejamos cada um dos tipos abaixo:
Wireframes de baixa fidelidade
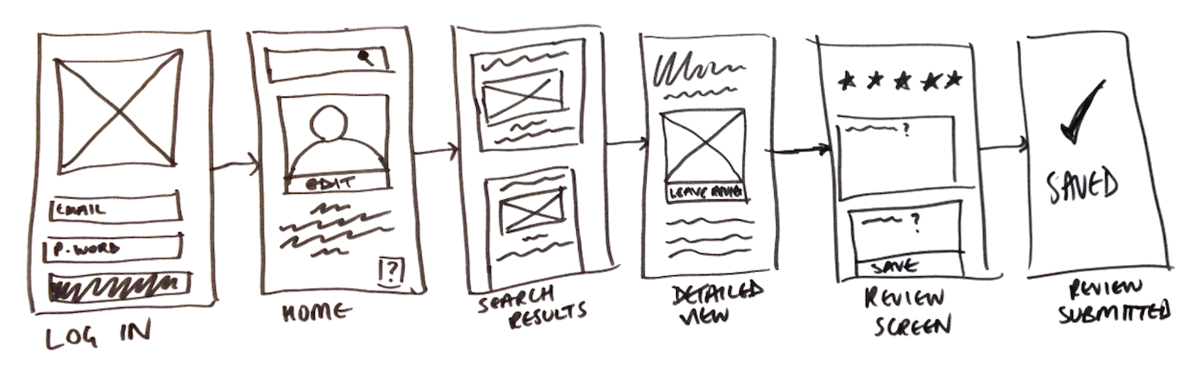
Wireframes de baixa fidelidade são representações visuais básicas da página web e geralmente servem como ponto de partida do design.
Como tal, eles tendem a ser bastante grosseiros, criados sem qualquer senso de escala, grade ou precisão de pixel.
Os wireframes de baixa fidelidade omitem qualquer detalhe que possa ser uma distração e incluem apenas imagens simplistas, formas de bloco e conteúdo simulado, como texto de preenchimento para rótulos e títulos.

Wireframes de baixa fidelidade são úteis para iniciar conversas, decidir sobre o layout de navegação e mapear o fluxo do usuário.
Resumindo, os wireframes de baixa fidelidade são ideais se você tiver partes interessadas ou clientes na sala e quiser esboçar algo com uma caneta no meio da reunião.
Eles também são incrivelmente úteis para designers que têm vários conceitos de produto e desejam decidir rapidamente qual direção seguir.
Wireframes de média fidelidade
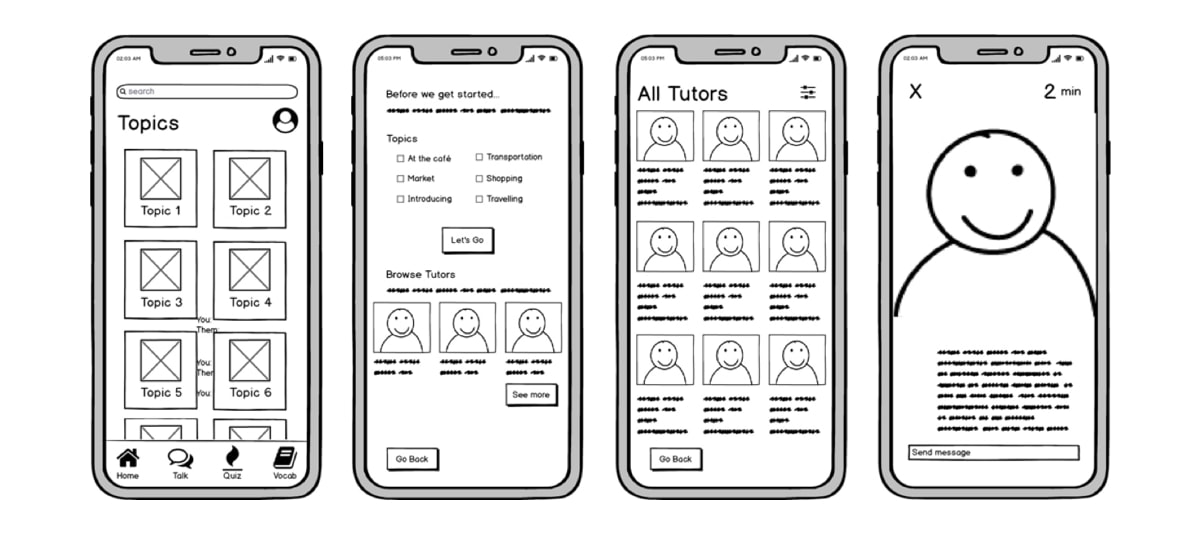
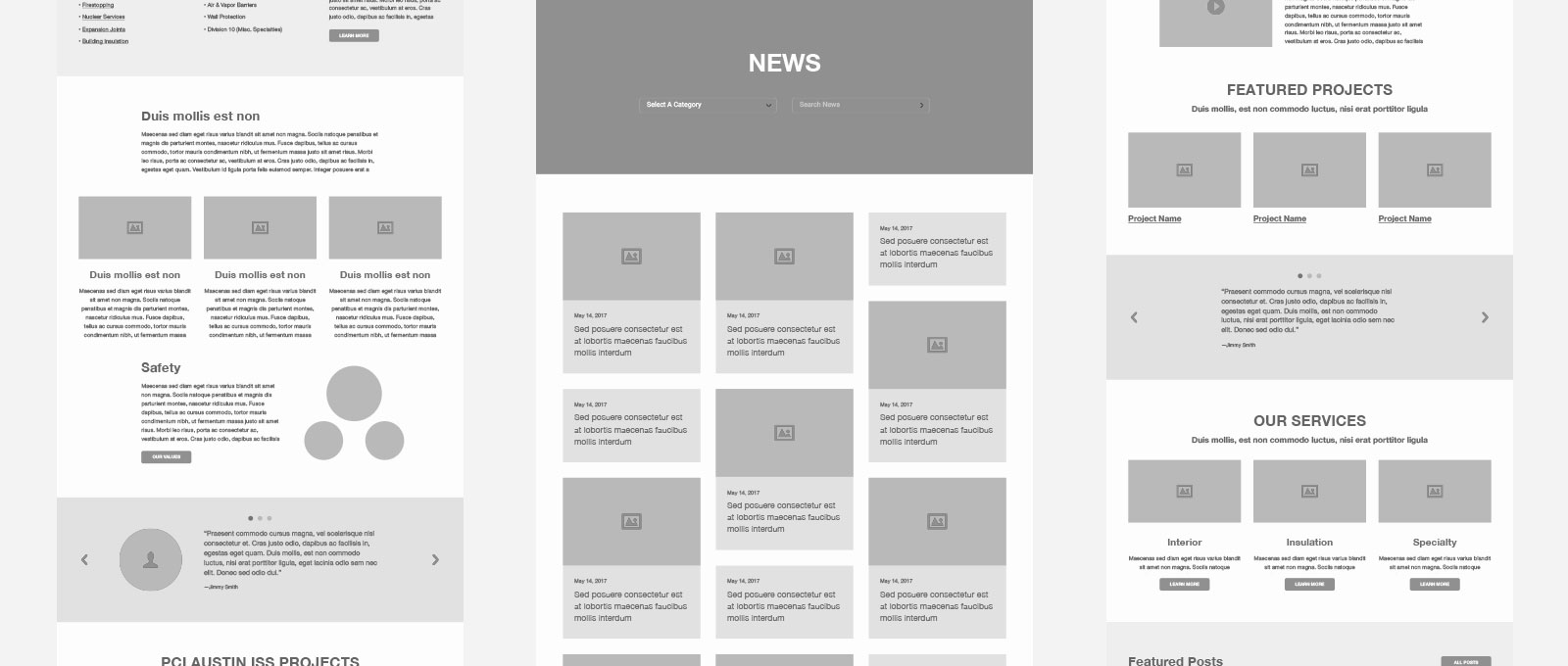
O wireframe mais comumente usado dos três, wireframes de média fidelidade apresentam representações mais precisas do layout.
Embora ainda evitem distrações como imagens ou tipografia, mais detalhes são atribuídos a componentes específicos e os recursos são claramente diferenciados uns dos outros.
Tipos de fontes variados também podem ser usados para separar títulos e conteúdo do corpo.
Embora ainda preto e branco, os designers podem usar diferentes tons de cinza para comunicar a proeminência visual de elementos individuais.
Mesmo que ainda sejam relevantes nos estágios iniciais de um produto, os wireframes de média fidelidade geralmente são criados usando uma ferramenta digital, como Sketch ou Balsamiq.

Wireframes de alta fidelidade
Finalmente, wireframes de alta fidelidade possuem layouts específicos com precisão de pixel.
Onde um wireframe de baixa fidelidade pode incluir preenchimentos de texto lorem ipsum e caixas cinzas preenchidas com um 'X' para indicar uma imagem, wireframes de alta fidelidade podem incluir imagens reais em destaque e conteúdo escrito relevante.
Esse detalhe adicional torna os wireframes de alta fidelidade ideais para explorar e documentar conceitos complexos, como sistemas de menus ou mapas interativos.
Os wireframes de alta fidelidade devem ser guardados para os últimos estágios do ciclo de design do produto.

O que está incluído em um wireframe?
Como mencionamos anteriormente, quantos recursos são incluídos em um wireframe depende muito se o wireframe é de baixa, média ou alta fidelidade.
No entanto, os elementos normalmente encontrados em wireframes incluem logotipos, campos de pesquisa, cabeçalhos, botões de compartilhamento e espaço de texto reservado(normalmente composto por um texto Lorem Ipsum).
Wireframes de alta fidelidade também podem incluir sistemas de navegação, informações de contato e rodapés.
A tipografia e as imagens não devem fazer parte de um wireframe de baixa ou média fidelidade, mas os designers costumam brincar com o tamanho do texto para representar a hierarquia de informações ou indicar um cabeçalho.
Os wireframes são tradicionalmente criados em escala de cinza, então os designers geralmente brincam com sombreamento(usando tons mais claros de cinza para representar cores claras e sombreamento mais escuro para representar outras cores).
Em wireframes de alta fidelidade, os designers podem adicionar cores ocasionais; como vermelho para indicar um aviso ou mensagem de erro, ou azul-escuro para representar um link ativo.
Como os wireframes são bidimensionais, é importante ter em mente que eles não funcionam bem com a exibição de recursos interativos da interface, como menus suspensos, estados de foco ou acordeões que implementam a funcionalidade mostrar-ocultar.
Wireframes web vs. wireframes de aplicativos móveis
Quando pensamos em wireframes, geralmente pensamos em wireframes de sites, mas os wireframes de aplicativos requerem considerações especiais. Então, quais são as principais diferenças entre os dois?
Tamanho
Devido às diferenças de tamanho entre aplicativos móveis e sites em computadores, os layouts devem ser pensados com muito cuidado.
Devido à largura da tela em um site de desktop, por exemplo, o wireframe do seu site pode apresentar um layout que se espalha por várias colunas.
Em um aplicativo móvel, o número de colunas geralmente é restrito a uma ou duas colunas no máximo. Você precisará decidir se eles verão uma rolagem infinita ou se deseja diminuir o número de itens por página para exibir outro conteúdo abaixo.
Comportamento
A segunda diferença principal é o comportamento do aplicativo ou site móvel.
Em um site, o usuário usará um mouse ou trackpad para navegar na página. O usuário também pode clicar em determinados recursos para revelar informações adicionais ou até mesmo passar o mouse sobre certas interações para revelar menus.
Em um aplicativo móvel, no entanto, os usuários terão que tocar na tela para abrir um recurso. Ao fazer um wireframepara aplicativos móveis, isso significa pensar com mais cuidado sobre como você incentivará seus usuários a tocar em um botão específico para atingir uma meta específica.
Interação
A maneira como os usuários interagem com aplicativos móveis difere muito de como eles interagem em um desktop.
O aplicativo pode extrair conteúdo e dados da Internet de maneira semelhante a um site, mas muitos aplicativos também oferecem ao usuário a opção de baixar conteúdo para uso off-line.
Esses “modos offline” específicos para aplicativos móveis devem ser refletidos em seu wireframe.
Quais ferramentas são usadas para criar wireframes?
No cenário atual de abundância de tecnologia, os designers têm uma sériede ferramentas e programas avançados de wireframes na ponta dos dedos.
Os componentes de interface do usuário, como elementos de formulário, estados de botão e navegação, permitem que os designers aproveitem as decisões de design pré-fabricadas e criem wireframes em uma fração do tempo.
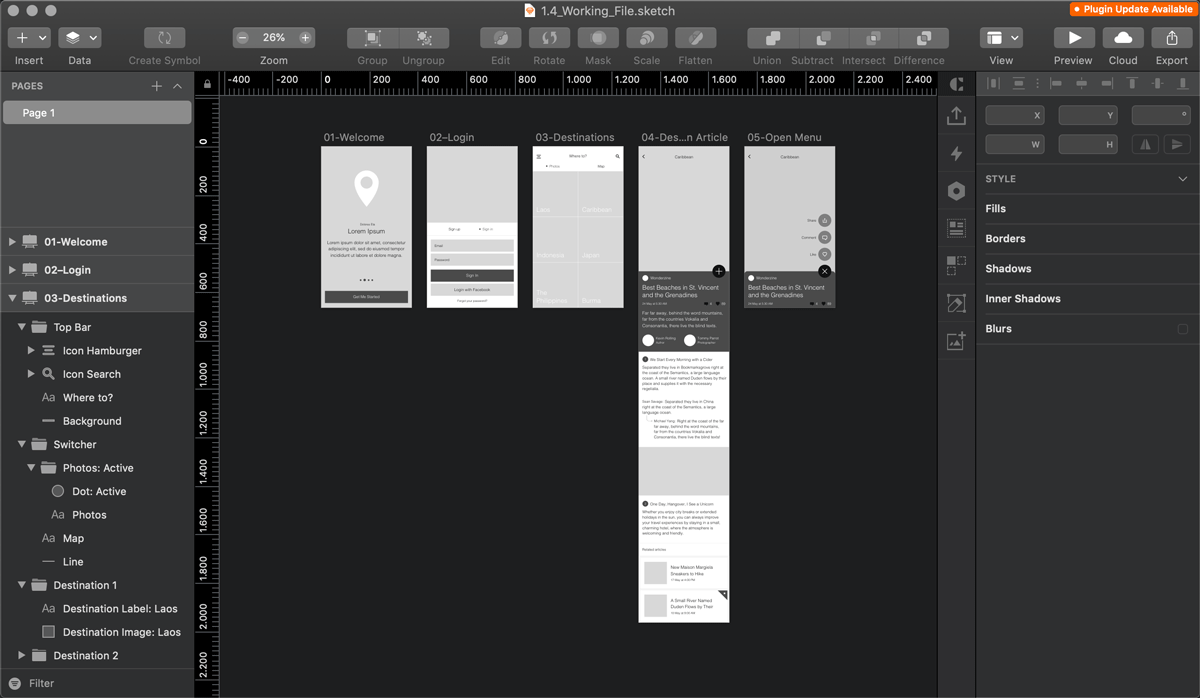
Uma das ferramentas de wireframe mais conhecidas na cena é o Sketch, que usa uma combinação de pranchetas e formas de design vetorial para permitir que os designers criem facilmente wireframes em uma tela baseada em pixels.
O Sketch também possui um recurso de símbolos conveniente, o que significa que você poderá reutilizar os elementos da interface do usuário após criados.
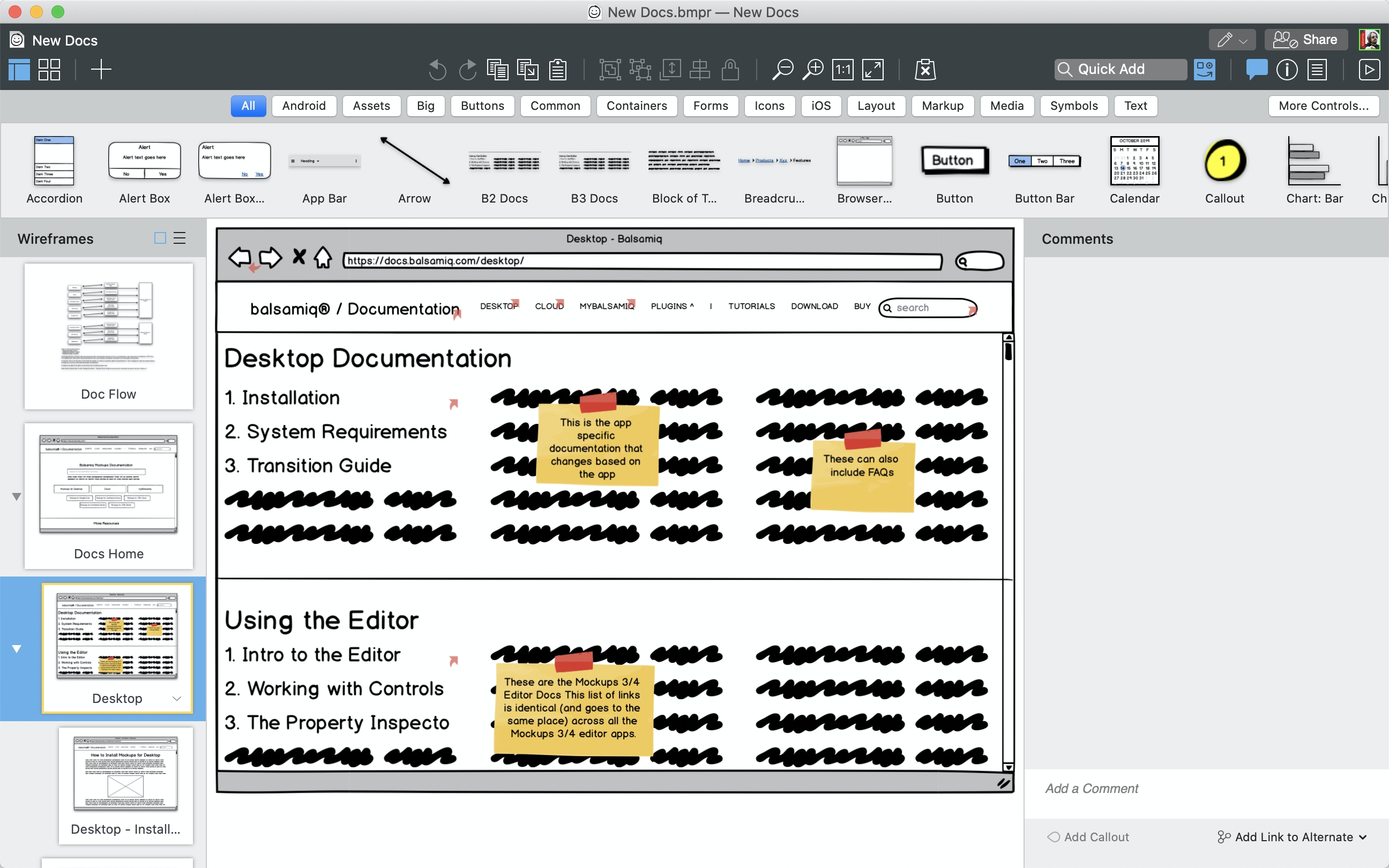
Precisa de algo mais profissional do que um wireframe de papel, mas não está se esforçando para alcançar a perfeição do pixel? Opte pelo igualmente popular Balsamiq, uma ferramenta que permite que os designers se concentrem no layout, no design de interação intuitiva e na arquitetura básica da informação, em vez da qualidade estética.
Interface base do Sketch:

Interface base do Balsamiq:

Exemplos de wireframes
Para lhe dar uma ideia da variedade de maneiras como os wireframes podem ser criados (e para lhe fornecer alguma inspiração necessária para seus próprios wireframes), dêmos uma olhada em alguns exemplos de wireframes:



Conclusão
Então aí está: tudo o que você precisa saber (e mais um pouco) sobre wireframes.
Eles podem parecer básicos o suficiente para serem negligenciados, mas os wireframes permitirão que você obtenha a aprovação vital do usuário, cliente e das partes interessadas quando se trata do layout e da navegação das principais páginas do produto.
Armado com essa aprovação, você pode seguir o projeto com a confiança de que está projetando algo que seus clientes e usuários vão aprovar.

